
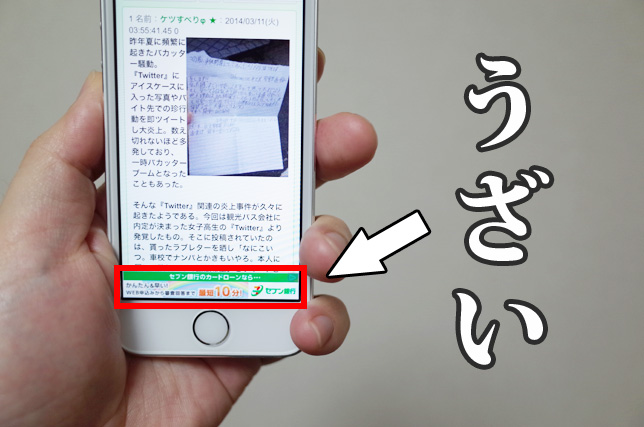
スマホでサイトを見ている時に下に出てくるオーバーレイ広告。スクロールしている間にうっかりタップしてしまう位置にあり、クリック率が自然と高くなることからあちこちのサイトで導入されています(このブログでは私が大嫌いなので導入していません)。
しかし、iPhoneユーザーが増えていくに従ってオーバーレイ広告はゆるやかに死を迎え、消えるかもしれません。なぜなら、iOS7のSafariはオーバーレイ広告を意識したような作りになっているからです。
iOS7のSafariが持つ誤タップ防止(?)機能

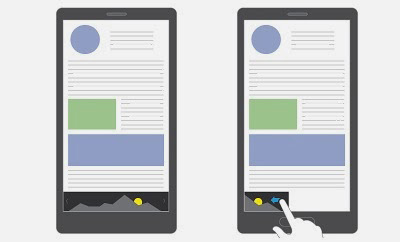
例えばこんな感じで、いかにもな感じで下にへばりついた広告(赤枠部分)が出てきているとしましょう。
iOS7のSafariでこれをわざとタップしようとすると…

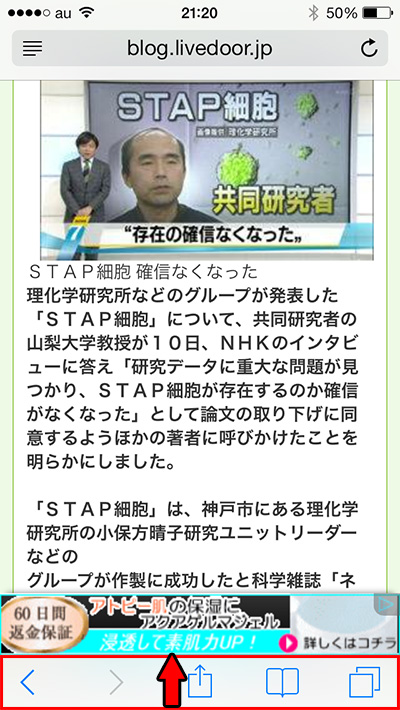
なんと広告はタップされず、このようにメニューバーが下からニュッと現れる仕組みになっています。
※もう一度広告をタップするとリンク先に飛びます。
今までiPhoneでブラウジングをしていた時、何度か「ん?なんでこのタイミングでメニューバー出てくるんだ?」と疑問を持つことがあったのですが、下端をタップすると出るようになっていたんですね。
iPhoneがオーバーレイ広告を駆逐する?
こんな感じで、狙っているのかどうかは不明ですがiOS7のSafariはオーバーレイ広告の誤タップを防ぐようになっています。なので、iOS7搭載端末を使っているユーザーのクリック率は間違いなく低いでしょう。日本はiPhone天国なので、すでに収益に影響が出ているメディアは多いのではないでしょうか。
個人的に、オーバーレイ広告は読み込みスピードは落ちるし、動きが気になって記事に集中できないので、早く廃れて欲しいと考えています。無料アプリとかだったら他に収益を得る手段が少ないので仕方がないなと思いますが、ブログとかは違う位置に広告を貼れるところはいくらでもあるわけで。この誤タップ防止機能の実装をきっかけに、オーバーレイ広告について考え直す人が増えたらいいなと。
残念ながらAndroidのChromeにはこの手の誤タップ防止機能がないのですが、早く実装してほしいですね。