昨日、年収300万ライフの公式Twitterアカウントを作成したのですが、それと同時にWP to Twitterというプラグインを使って、更新されると同時にツイートされる仕様にしました。初心者でもできるくらい設定が簡単でカスタマイズもできるので、WordpressとTwitterを連携させるとしたら正直これ一択な気がします。
以下に簡単に設定方法をまとめましたので、他のプラグインで設定につまづいている方は一度このプラグインを試してみてください。
目次
1:WP to Twitterプラグインのインストール
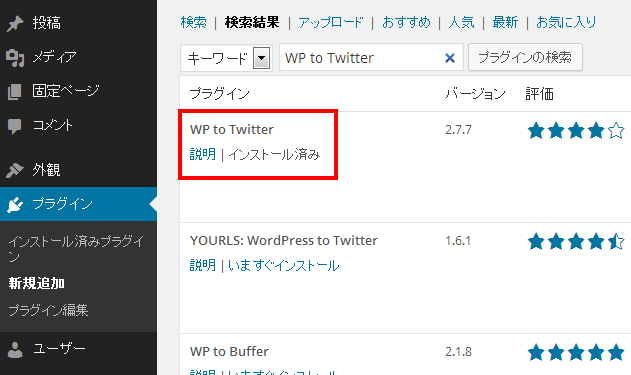
まずはプラグインをインストールしないことには始まりません。管理画面の「プラグイン」→「新規追加」で「WP to Twitter」を検索し、一番上に出てきたプラグインをインストールしてください。
※画像では「インストール済み」になっちゃってますが、実際は「いますぐインストール」と表示されます。

インストールが完了したら「有効化」を忘れずに。これで第一段階が完了です。
2:Twitter アプリケーション登録
このプラグインを使うためには、Twitterアプリケーションの登録が必要になります。Twitterアプリケーションってなんじゃいという方が多いと思うのですが、その辺を説明すると長くなるので今回は手順だけ覚えておいてください。
まず、このサイトにアクセスし、ツイートしたいアカウントでログインしてください。
https://dev.twitter.com/apps
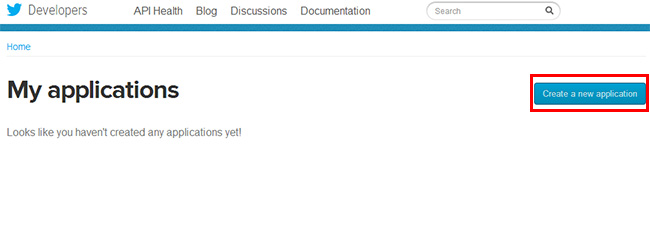
ログインするとこんな画面が出てくるはずなので、右上の「Create a new application」をクリック。

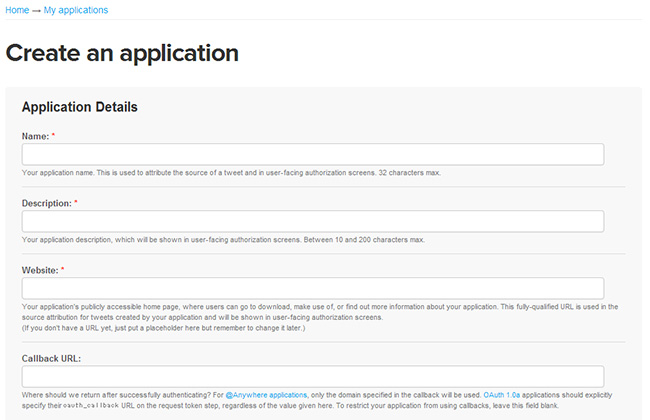
次に下図のようなフォームが出てきますので、以下のように入力してください。

Name:サイト名
Description:サイトの説明(審査はないのでサイトのmeta descriptionでも書いておきましょう)
Website:サイトのURL
Callback URL:サイトのURL
入力が終わったら規約に同意して、画像認証を通過すれば登録完了です。
3:アプリケーションの設定をする
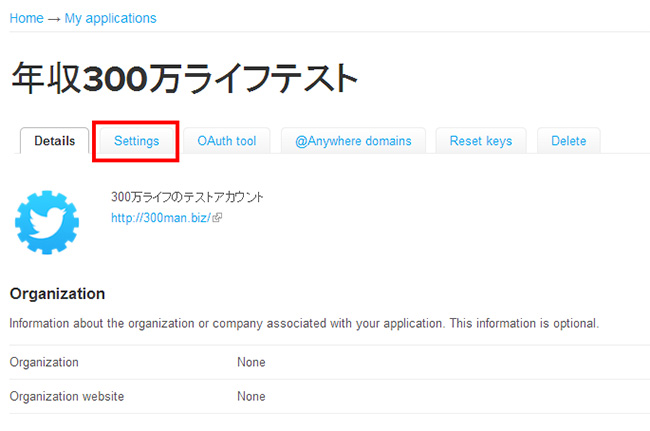
アプリケーションの登録が完了したら、アプリケーションのトップページに遷移します。下図の「Settings」をクリックしてください。

中段くらいにある「Application Type」を「Read and Write」に設定してください。これを忘れるとエラーになるので、絶対に忘れないようにしてください。
設定したら、一番下の「Update this Twitter application’s settings」をクリックし、設定を保存してください。
4:アクセストークンの発行
最後にアクセストークンを発行します。「アクセストークンってなに?」という疑問が出てくると思いますが、それも今回はカット。パスワードの一種だと思っていただければOKです。
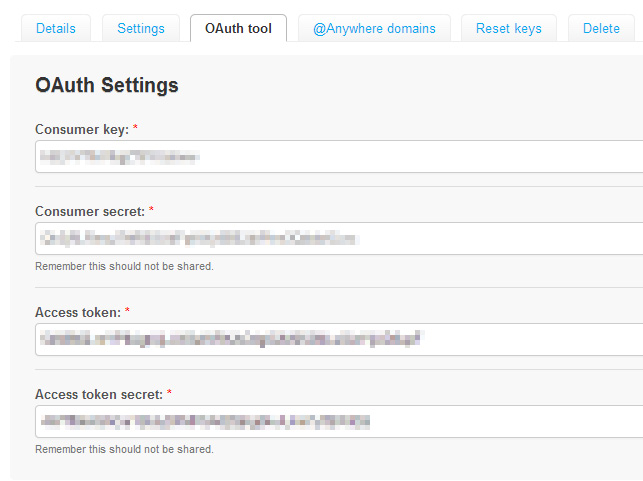
Application Typeの変更が完了したら、上のタブから「OAuth Tool」をクリックしてください。そうすると下図のように「Consumer key」をはじめとした4つのコードが表示されているはずです。

これをメモ帳か何かに貼り付けるか、この画面をタブを開いたまま、最後の作業に入ります。
5:WP to Twitterの設定をする
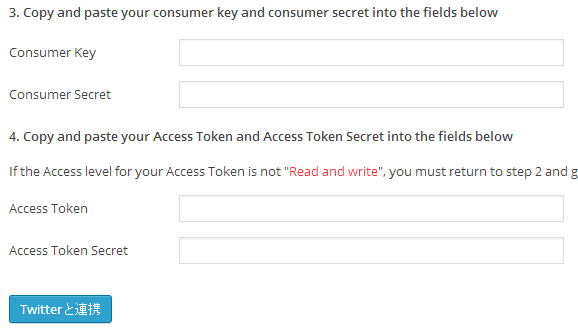
いよいよこれが最後の作業です。「設定」→「WP to Twitter」から管理画面にアクセスし、先ほど発行された4つのコードを入力する箇所があるので、全てコピペで入力してください。

入力が終わったら、「Twitterと連携」ボタンを押せば作業は完了です!連携が成功すれば、ブログが更新されるたびに自動的にツイートされるようになります。ツイートの内容は管理画面からカスタマイズできるようになっているので、URLつきでやるのかやらないのか、固定で出す文面はどうするかといった部分は、好きなように設定してください。
以上が「WP to Twitter」の設定方法でした!これでブログを更新した後にいちいちTwitterを開かなくても大丈夫ですね。設定が終わった後は、他のアカウントでTwitterにログインしたとしても、ツイートは最初に設定したアカウントがするので、複数のアカウントを使い分けている人でも安心です。うっかり他のアカウントでログインしたら勝手にブログの更新通知が…なんてことはないので、ご安心ください!