3連休初日に実装とかやめてくださいよ…
本日11月21日より、ツイートボタンが新しいデザインに変更になりました。そして、それに伴いツイート数取得機能が終了。ついでにバルーン(カウント数が表示されていた吹き出し部分のこと)も消えました。
ツイート数が表示されないことは別にかまわなかったのですが、世の中のウェブデザイナーを困らせているのがVertical表示がなくなったこと。スマホサイトでは全てのシェアボタンを上に吹き出し、下にボタンのレイアウトで表示させ、横並びにするときれいに並んでいたのですが、今回のデザイン変更によって下図のように不格好になってしまいました。

いやー、これはださい…こんな感じでシェアボタンを並べていた人は対応に追われているんじゃないでしょうか。解決策としてはvertical表示をやめるのが一番楽で、いままさに全部横向きのボタンに変更している方が多いと思います。
しかし、vertical表示に最適化したデザインにしているので、あえて新デザインでもvertical表示にさせたい人もいるかと思います。そんな悩みを抱えている方向けに、本記事では新デザインのツイートボタンでもvertical表示させる方法を書いていきます。
非公式の方法なのでこれが最適解ではありませんが、「とりあえずクライアントを納得させるための応急措置を素早くやりたい!」という方は参考にしてみてください。
目次
CSS3でバルーンを作る
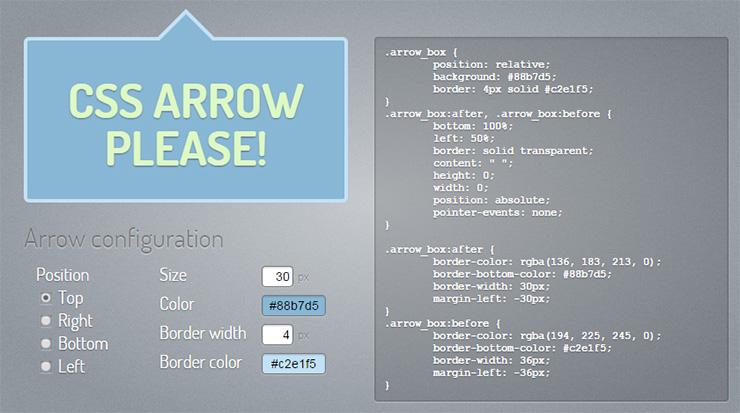
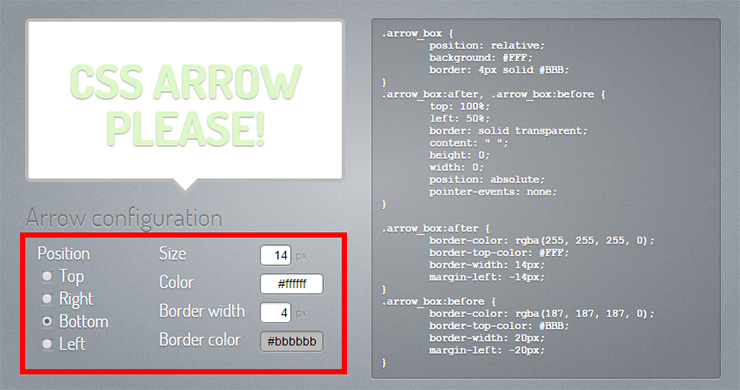
まずはバルーンを作りましょう。CSS3で作るのですが、いちいち自分で調節しながら似たものを作るのはめんどくさいので、無料のジェネレータを使います。
ジェネレータのArrow configurationを以下のように変更しましょう。

変更したら右に吐き出されたCSSをコピーして、変更したいサイトのCSSファイルにペーストしましょう。
で、ペーストしたら「arrow_box」の記述を以下のようにカスタマイズしましょう。私はPC版、SP版それぞれでフォントサイズを変更しているので、PC版、SP版を分けて書いておきます。
PC版
.arrow_box {
position: relative;
background: #FFF;
border: 1px solid #BBB;
font-size:14px;
padding:1px 0;
text-align:center;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
margin-bottom:6px;
}
SP版
.arrow_box {
position: relative;
background: #FFF;
border: 1px solid #BBB;
font-size:11px;
padding:7px 0;
text-align:center;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
margin-bottom:6px;
}
※paddingとmargin-bottomの数値は適時カスタマイズしてください。
HTMLの記述
CSSが準備出来たら、次はHTMLです。といってもたいした作業はなく、下記ソースのようにいままでvertical表示させていたツイートボタンの上に、下記1行目を追加するだけでOKです。
<div class="arrow_box"><a href="https://twitter.com/search?q=【記事のURLをここに】" target="_blank">見る</a></div>
WordPressだったら以下のようにすればOK
<div class="arrow_box"><a href="https://twitter.com/search?q=<?php the_permalink(); ?>" target="_blank">見る</a></div>
追加後のソースコードはこんな感じ。
<div class="arrow_box"><a href="https://twitter.com/search?q=【記事のURLをここに】" target="_blank">見る</a></div>
<a href="https://twitter.com/share" data-via="【TwitterのID】" data-count="vertical" class="twitter-share-button" data-url="【記事のURLをここに】" data-text="【ツイート用テキストをここに】" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
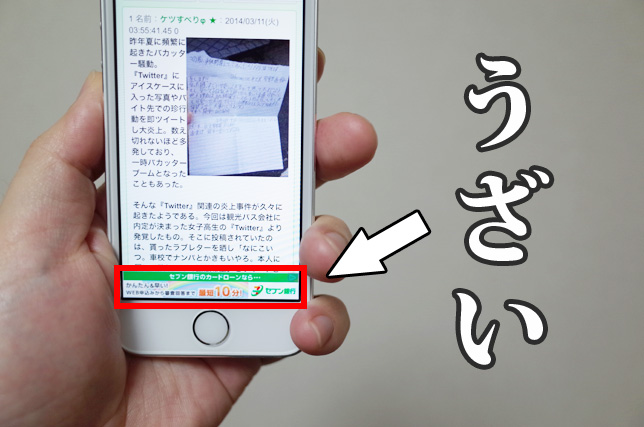
CSS、HTMLを変更してアップしたら確認してみましょう。下図のように表示されているはずです(キャプチャはこのブログのスマホ版のもの)。

とりあえずの応急処置として
これまでの作業で何をしたかって言うと、他のシェアボタンと同じ大きさのバルーンをボタンの上に乗っけて、バルーンの中に記事の反応を見られるリンクを追加したってことです。で、「見る」をクリックすると、記事のURL付きのツイートの検索結果ページに飛ぶことができると。
コーディング慣れている方なら10分もかからず実装できる内容です。どうしたらいいか頭を抱えていた方は、ぜひこの方法を試してみてください!
補足
・文言はもちろん「見る」である必要はありません。「反応を見る」とか「コメント」とか、それぞれのサイトに合った文言にするといいでしょう。
・バルーンの大きさが違っていた場合は縦のpaddingを調節してください(ページに設定された行間によって最適なpaddingの値は異なります)。
・「見る」リンクの色は自分でCSSで設定してください。