
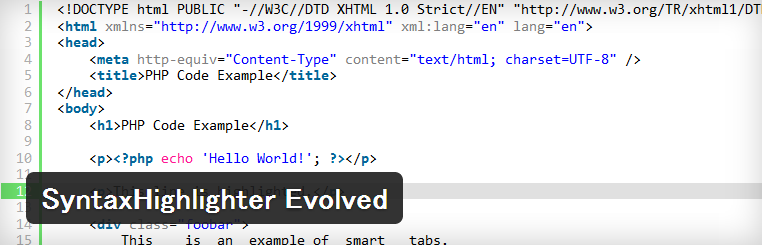
最近プログラミングの勉強を毎日のようにやっているので、勉強の成果を公開するときもそのうち来るんじゃないかと思い、SyntaxHighlighter Evolvedというプラグインを入れてみました。
インストールしたら即使える簡単仕様
使い方は非常に簡単。インストールしたら、どの言語かを指定してショートコードで囲めば終了。本当にそれだけ。超ラクです。言語もhtmlにcss、javascriptやphpなどメジャーどころは全部抑えてあるのでまず困ることはないでしょう。
例えばhtmlだとこんな感じで表示されます。
<p>こんな感じで表示されるだけでなく<br> コピペ出来る機能もあるので便利。</p> <div class="hoge">ソースコードを公開する場合はこれがいいすな。</div> <p>行を指定すればハイライトだってできるんだぜ。</p>
WordPressを構築しているPHPもこの通り簡単に。試しにWordpressの記事一覧表示のソースコードを書いてみました。
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <h1 id="title"><?php echo 'Hello, World!!' ?></h1> <div id="body"><?php the_content(); ?></div> <?php endwhile; ?> <?php else : ?> 該当する記事がありません。 <?php endif; ?>
ちゃんと関数部分の色が変わっています。でも、Wordpressのテンプレートタグは反応しないみたいですね。。まあ独自仕様だから仕方ないか。
軽い内容のものはこれで十分
今はソースコード公開したいのならGitHub使えば良いんでしょうけど、リポジトリを作るまでもない軽い内容のものだったら、SyntaxHighlighter Evolvedで十分。Wordpressだけで完結するので、GitHubが落ちても安心です。
春からプログラミングを勉強しようと思っている方は、ぜひインストールしてみてください。