
第1回はこちらから
前回でiPhoneアプリ開発の環境は準備できたので、まずは何か表示させないとモチベーションが保てないと思い、シミュレータにブログ名の「年収300万ライフ」を表示させることにしました。
普通ならObjective-Cの基礎とかHellow World!とかその辺から始めると思うんですが、まずは簡単なものでもいいから結果が欲しかったのでご容赦ください。

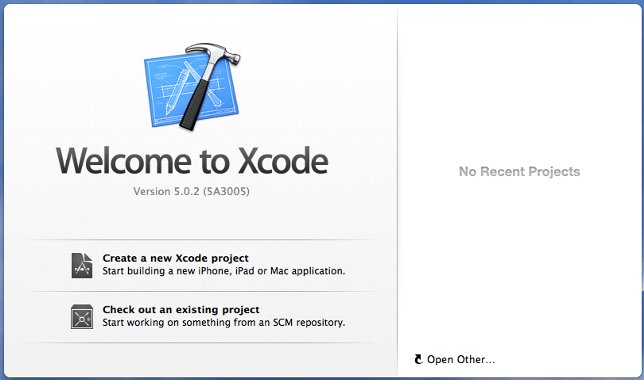
まずはXcodeを立ち上げ、「Create a new Xcode project」をクリック。
あ、当然ながらXcodeは全て英語です。でも平易な文章ばかりなので、大丈夫かと。

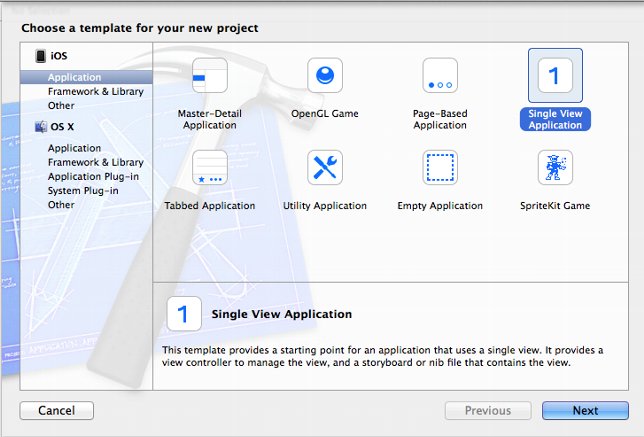
プロジェクトのテンプレートを選択する画面が出てくるので、「Single View Application」を選択します。他にもいろんなパターンがあるみたいなんですが、今回はとりあえずこれで。

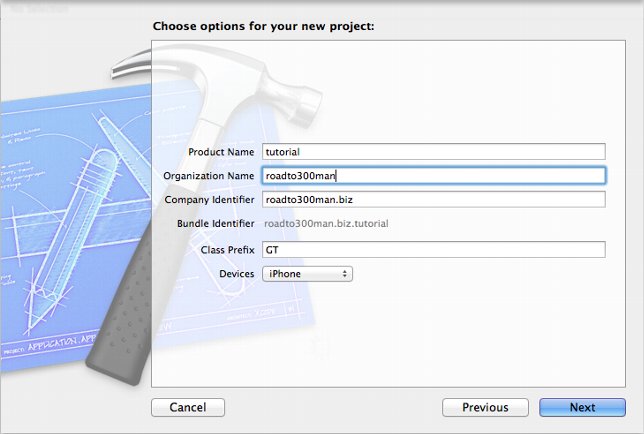
プロダクト名等の入力を求められるので、この辺りは適当に自分のわかりやすい名前を入力してください。
自分はアプリで300万を目標としているので、「roadto300man」で。ちなみに最初が数字だとダメみたいです。

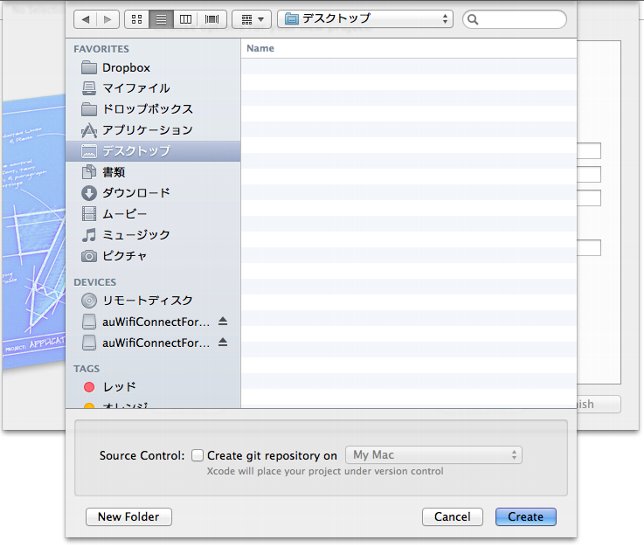
入力が終わったら、プロジェクトの保存場所を決めます。今回はデスクトップにしました。

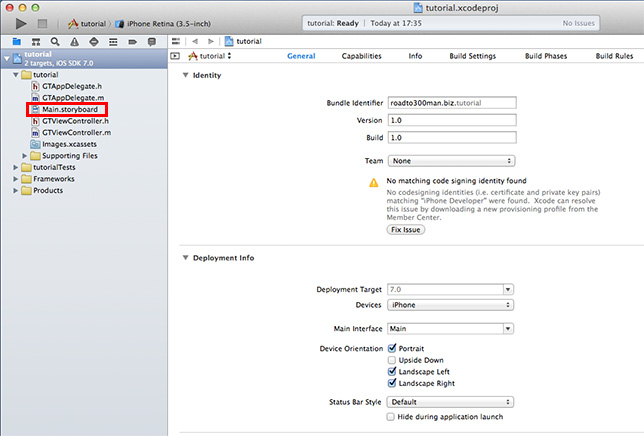
保存場所を決めると、プログラム書けちゃったりボタン配置できちゃったりする画面が表示されます。
うおお、なにやっていいかさっぱりわからないぜ。というわけで、参考書にしたがって「Main.storyboard」というファイルを選択します。

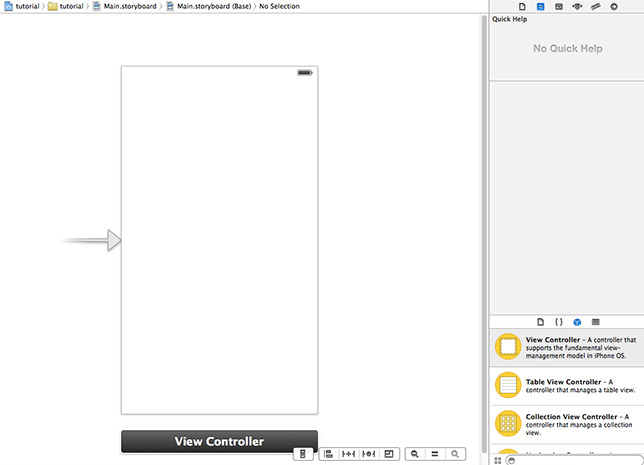
Main.storyboardを選択すると、なんかiPhoneの画面っぽいものが表示されました。

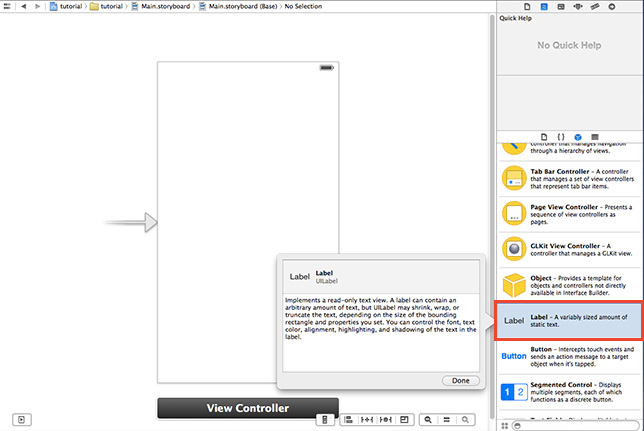
次に、右サイドバーから「Label」というアイコンを探してください。見つけたらアイコンをドラッグして、iPhoneの画面っぽいところにドロップ。

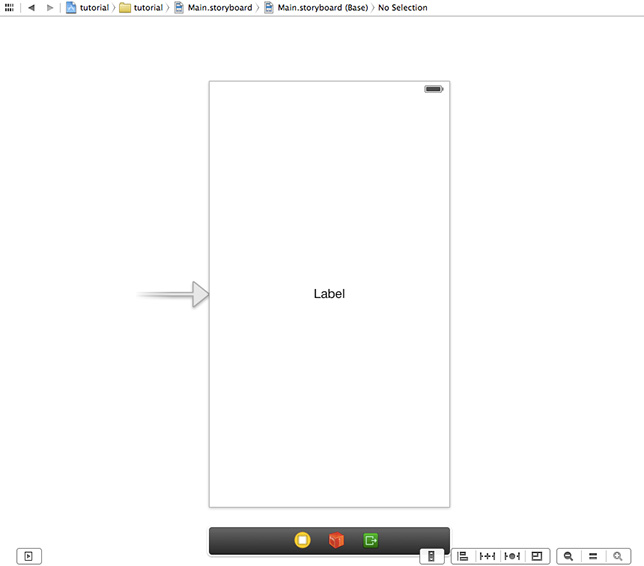
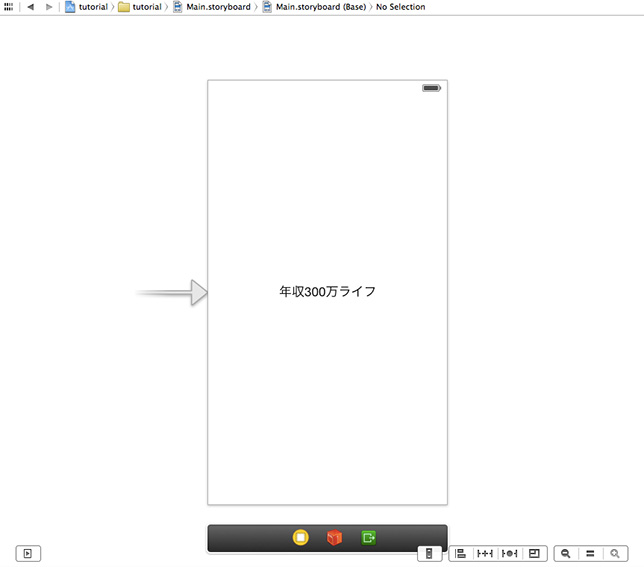
そうすると、画面部分にLabelというテキストが表示されます。

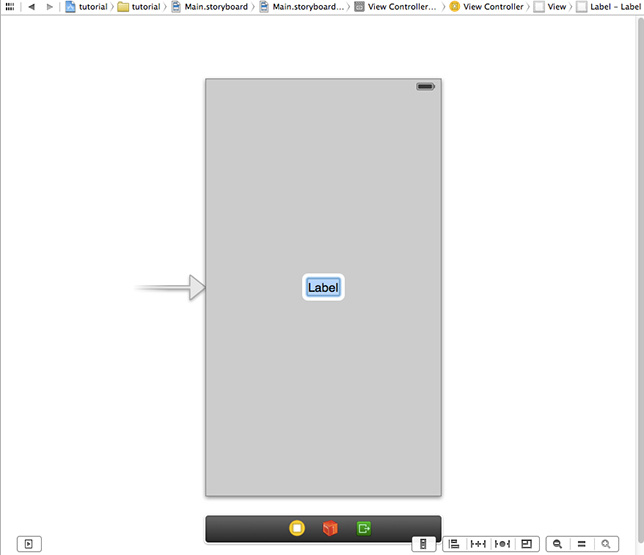
文字をダブルクリックすると編集できるようになります。

今回は「年収300万ライフ」に変更しました。定番の「Hello, world!」でもよかったんですが、これなら他サイトのパクリって言われずに済むしな…(炎上対策)。

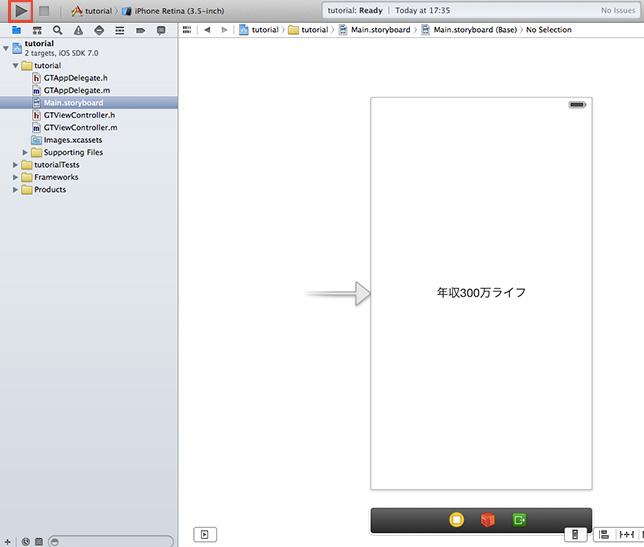
というわけで、「年収300万ライフ」に変更できたら、左上の再生ボタン(Runボタン)をクリックしましょう。
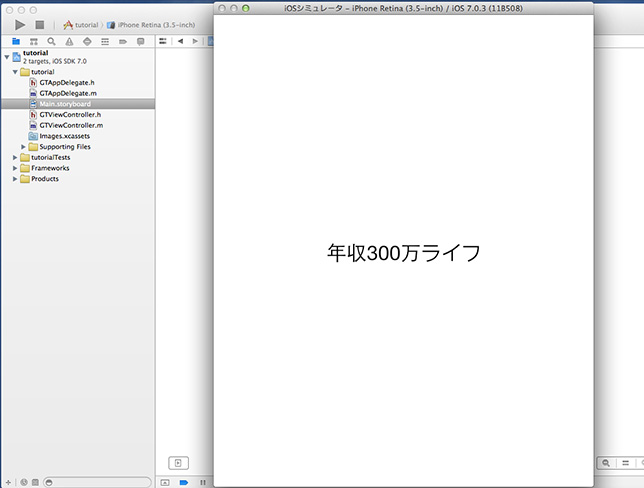
クリックするとiOSシミュレータが起動し…

よっしゃあああ!シミュレータに我がブログタイトルが表示された!マジ嬉しい!表示された時、アプリ開発の第一歩を踏み出した実感が湧いてテンション上がりました。
というわけで、今回はここまで。次回はもうちょっとアプリっぽいことができるようになりたいと思います!
※この連載は、以下の参考書を読みながら進めています。
SBクリエイティブ
売り上げランキング: 2,847