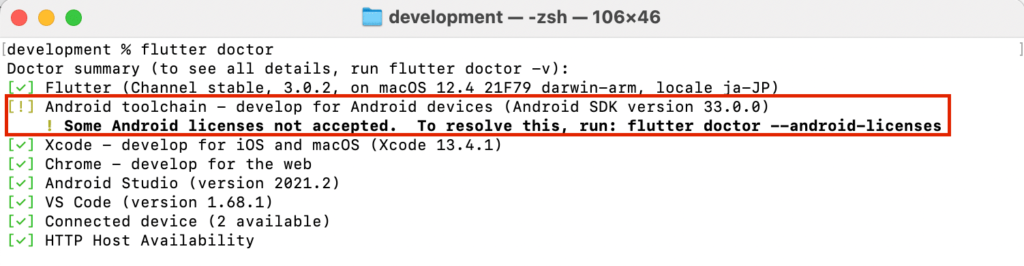
Flutter 3の内容を見て「個人開発ならもうこれ1本でよくね?」となり、公式サイトの教え通りにFlutterファイルを解凍してPATHを通し、flutter doctorコマンドを打ち込んでみたところ以下のエラーが出てきました。
[✓] Flutter (Channel stable, 3.0.2, on macOS 12.4 21F79 darwin-arm, locale ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 33.0.0)
✗ cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.
✗ Android license status unknown.
Run `flutter doctor --android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/macos#android-setup for more details.
[✓] Xcode - develop for iOS and macOS (Xcode 13.4.1)
[✓] Chrome - develop for the web
[✓] Android Studio (version 2021.2)
[✓] VS Code (version 1.68.1)
[✓] Connected device (2 available)
[✓] HTTP Host Availability
! Doctor found issues in 1 category.
ううむ、✗がついているところを見る限り、どうやらAndroidのコマンドラインツールがインストールされていないようです。
Android Studioはインストール済みだったのですが特にいじっていなかったので、コマンドラインツールとやらを探してみます。
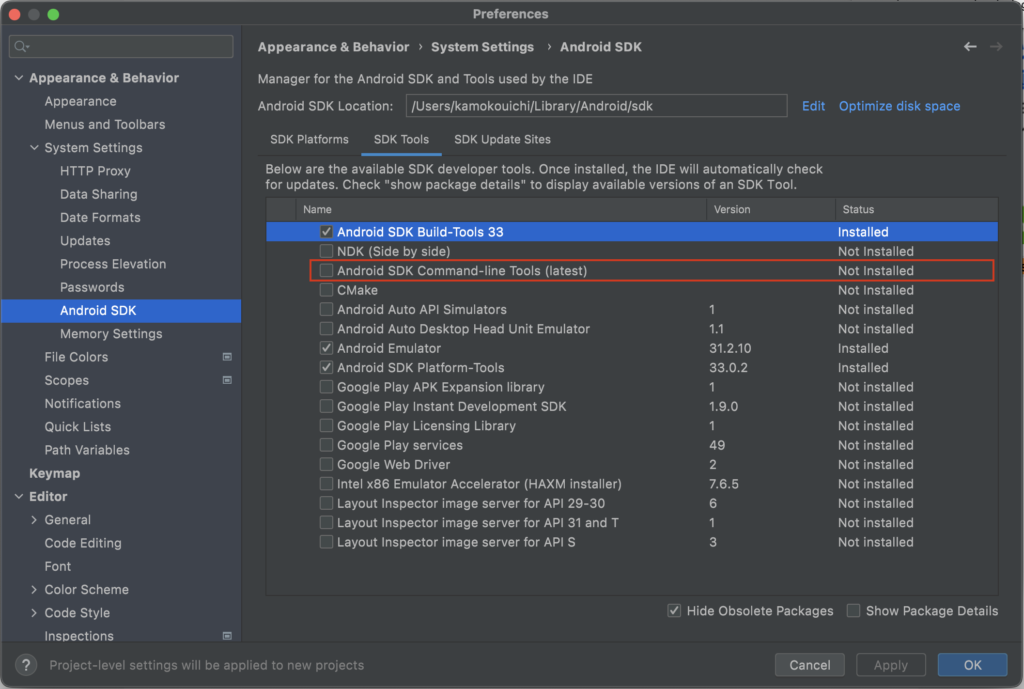
[Android Studio]→[Preferences]→[System Settings]と進んで、SDK Toolsというタブをクリックしてみたところ…Android SDK Command-line Tools(latest)というのがありました。

これをインストールしてみたところ、あとはライセンス規約に同意すれば終わりっぽいです。

これは素直にエラー文に書いてある
flutter doctor --android-licenses
を打ち込めばOK。「同意するかい?」という質問が何回か出てくるので、yesを連打でおしまいです。
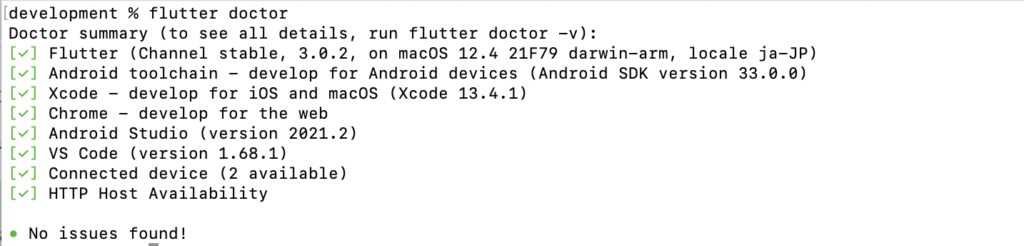
全て同意し終わったら再び「flutter doctor」を打つと

無事「No issues found!」でオールクリアとなりました。
よーし、Flutter 3でアプリを作るぞー!