スマホ向けサイトのデザインやコーディングの確認をする時「全体のスクリーンショットを一発で撮りたいなぁ…」と思ったことはありませんか?モバイル端末からしか見ることができないサイトの確認を楽にしたい。これはウェブ制作をやっている人たち共通の悩みだと思います。
そんな時役に立つのが「WebCollecor」。「今までスクショを何枚も撮ってはつなげていた自分の苦労は何だったんだ!」と頭を抱えてしまうくらいの神アプリです。
目次
たったの1タップで終わり!

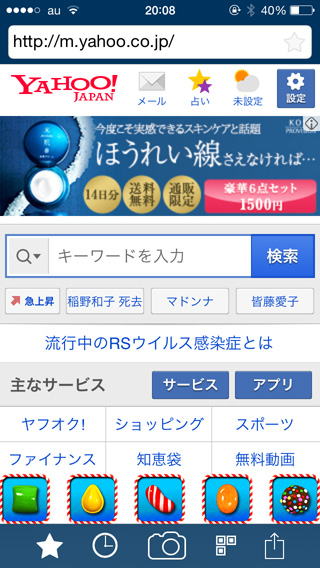
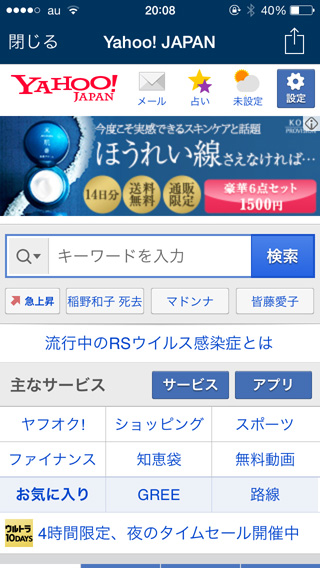
使い方は超簡単です。例えばYahoo!のトップページのスクリーンショットを撮りたいと思った時は、アプリ内のブラウザでアクセスし、下の方にあるカメラボタンを押すと…

あっという間に撮り終わります。本当にあっという間。とてつもなく長いLPとかやったことないですが、普通のサイトなら2秒もかかりません。
アプリの画像だとわかりづらいと思うので、撮ったスクリーンショットはこちらからご覧ください(別ウィンドウが開きます)。
保存方法が豊富!
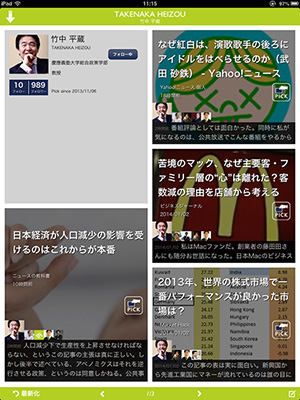
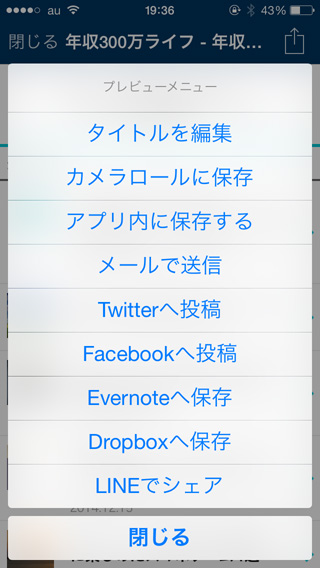
さて、スクリーンショットが撮れたら次は保存。ここでカメラロールに自動的に放り込まれて、いちいちメールで送って…となると興ざめですが、WebCollectorはそんなことはありません。

ご覧ください、このウェブ制作者ならだいたい使っているウェブサービスの一覧を。最初に連携が必要になりますが、一度設定してしまえばあとはボタンをタップするだけで保存されます。
ほとんどの人はDropboxに保存すると思うのですが、個人的にはEvernote連携が嬉しいですね。
Safariから撮ることもできます!
このアプリ、さらに便利なことに、Safariから起動することもできます。

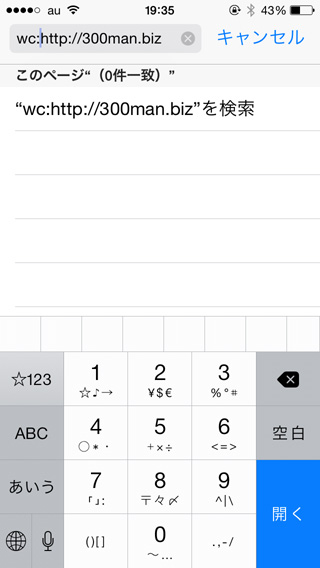
例えばこのブログのトップのスクリーンショットを撮ろうと思ったら、「wc:https://300man.biz」とURLの先頭に「wc:」を追加すると…

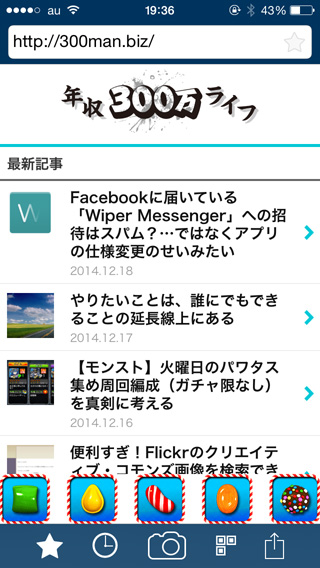
アプリが起動し、打ち込んだURLがブラウザに表示されます。
「おっ、このサイトいいな」と思った時にすぐアプリを起動できるのは助かりますね!
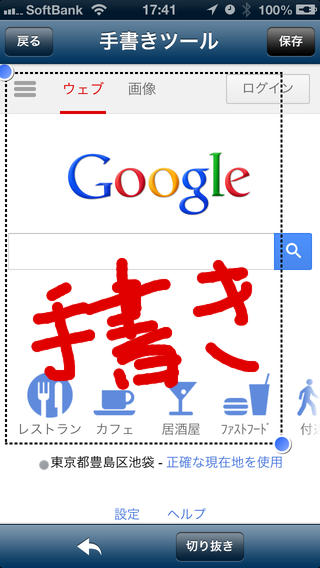
追加購入で手書き機能も!
さらにさらに、100円で追加購入が必要ですが、手書き機能もあります。

これがあれば、スクリーンショットを印刷して、赤ペンで「ここをこうして欲しいんですが…」と修正依頼を書く手間が省けますね!チェックを入れたらすぐにメールで送信。みたいな使い方をするといいかも。
隙がない最高のアプリです

以上、「WebCollector」のご紹介でした。無料だと広告が表示されますが、スクリーンショットに広告が混ざることはないので安心して使えます。非表示オプションもたったの100円で購入できるので、応援の意味も込めて手書き機能と一緒に購入するのもアリなんじゃないでしょうか。
とにもかくにも、ウェブ制作をやっている人には必須のアプリです。ぜひダウンロードして使ってみてください!