この前ちょこちょことCSSをいじりながら遊んでいたら、けっこういい感じのプログレスバーが作れたので公開しておきます。
目次
CSS3を使ったプログレスバーの作り方
HTML
実際に作ってみると、それほど難しくありません。まずはdivタグでバーの外側を作り、spanタグで外側を作ります。
<div class="progress-bar">
<span style="width:50%;"></span>
</div>
spanタグのwidthを変更すると、プログレスバーの長さが変わる仕組みです。今回はわかりやすいようにwidthをHTMLにインラインで書いていますが、もちろんcssファイル内に書いてもらって大丈夫です。
CSS
CSSはこんな感じ。
.progress-bar{
width:75%;
height:12px;
background:#fff;
border:2px solid #34495e;
border-radius:6px;
margin:0 auto;
}
.progress-bar span{
display:block;
height:12px;
border-radius:4px;
background: #2980b9; /* Old browsers */
}
spanタグのborder-radiusの値は、divタグの値からボーダーの太さを引いたものにしてください。今回はdivタグのborder-radiusが6px、borderの太さが2pxなので、spanタグのborder-radiusの値は4pxです。
デモ
グラデーションありのプログレスバー
単色では満足できない方のために、グラデーションありのパターンも作ってみました。
HTML
HTMLはさっきのと同じですが、class名はわかりやすくprogress-bar-gradationとでもしておきましょう。
<div class="progress-bar-gradation">
<span style="width:50%;"></span>
</div>
CSS
CSS3でグラデーションをイチから書くのは面倒なので、下記サイトを使って一気に作りましょう。
Ultimate CSS Gradient Generator – ColorZilla.com
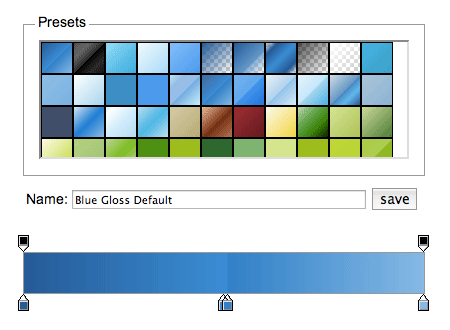
今回はプリセットで入っているブルーのグラデーションを選択しました。画像の一番左上のやつです。

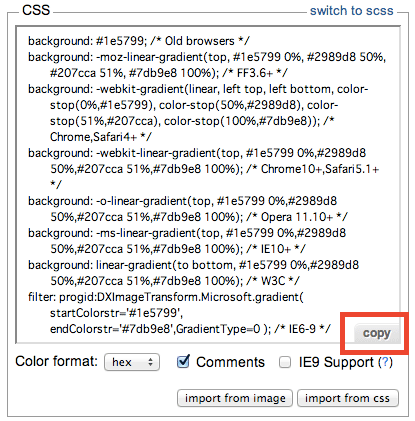
選択すると右側のボックスのCSSが変わります。下図赤枠部分の「copy」というボタンをクリックして全てコピーしましょう。

あとは貼り付けるだけ。
.progress-bar-gradation{
width:75%;
height:12px;
background:#fff;
border:2px solid #34495e;
border-radius:6px;
margin:0 auto;
}
.progress-bar-gradation span{
display:block;
height:12px;
border-radius:4px;
background: #1e5799; /* Old browsers */
background: -moz-linear-gradient(top, #1e5799 0%, #2989d8 50%, #207cca 51%, #7db9e8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1e5799), color-stop(50%,#2989d8), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* IE10+ */
background: linear-gradient(to bottom, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 ); /* IE6-9 */
}
今回は便宜上そのまま貼り付けましたが、ベンダープレフィックスは-webkit-と-moz-だけ残して後は削ってしまうのがいいと思います。ちょっと多いですね。