
2月20日に新バージョンのGoogleマップがスタートしてから1ヶ月ほど経ちました。
スペックの低いマシンで見るのが少し厳しくなりましたが、地図の表示範囲が大きくなり、スポットごとの情報も増え、Googleらしい「地味だけど格段に便利になる」アップデートとなっています。
さて、このアップデート後にちょっとわかりづらくなったのが地図の埋め込み機能。今までは「この地図を共有する」というリンクがあったので簡単にコードを発行できたのですが、新しいGoogleマップではそのリンクが見当たりません。今まさに困っているWeb制作者もいらっしゃるのではないでしょうか。
というわけで、新しいGoogleマップで埋め込みコードを発行する方法をまとめました。覚えてしまえば今までと同じく簡単に発行できるので、ここで覚えてしまいましょう。
スポンサードリンク
新しいGoogleマップの埋め込みコード発行方法

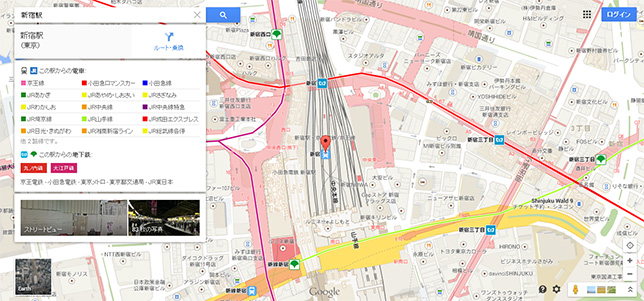
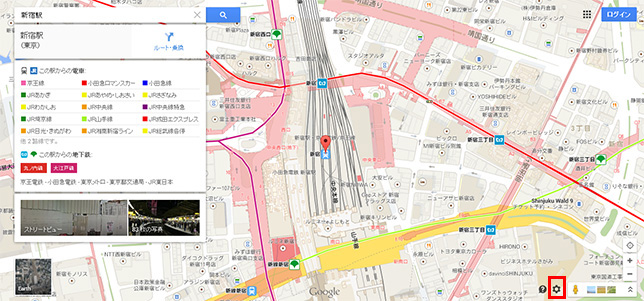
まず地図を共有したい状態にしたら、右下にある設定アイコンの中で歯車みたいなものがあるので、それをクリック。

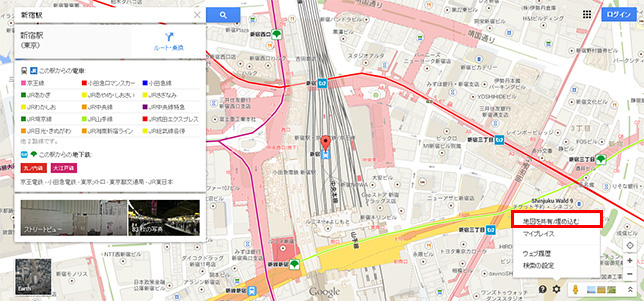
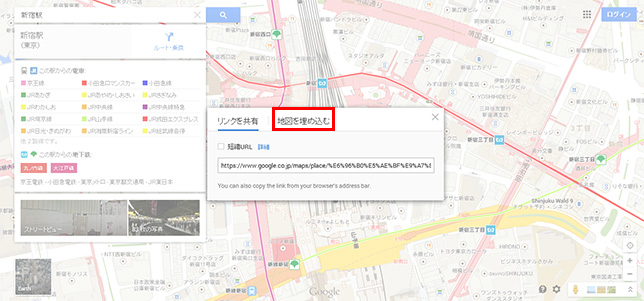
そうするとバルーンが出てくるので、「地図を共有/埋め込む」をクリック。

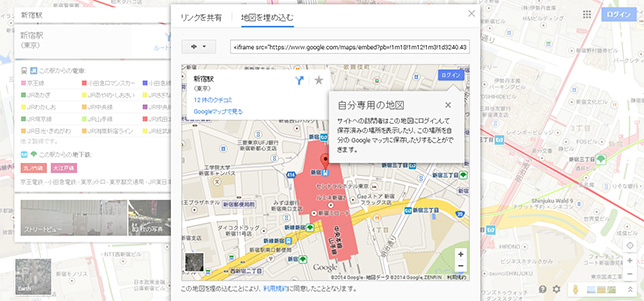
ウィンドウが開くので「地図を埋め込む」をクリック。

あとは今までと同じく地図のサイズを決めれば、フォーム部分にiframeタグが発行されます。
地図のサイズはお馴染みの大、中、小、カスタム。カスタムだと自分で設定したサイズでプレビューができるので、わかりやすい位置に目的地が表示されるように調整してから発行しましょう!