
フッターのメニューやページャなど、リンクを並べている箇所は通常liタグでコーディングすると思います。pタグとかで適当に並べてもいいのですが、SEOの関係で今はほぼ全てのサイトでliタグが採用されているはずです。
ただ、困るのがメニューを中央寄せにしたい時。単純にfloatで左寄せにするだけだと左に張りつき、テキストを中央寄せにしてみても状況は変わりません。display:table;とかinline-blockとかを使ってもいいのですが、それだとIEがダメで振り出し…というオチが待っています。
実はliタグを中央寄せにするにはちょっとしたテクニックが必要です。以下にソースコードを記載しておきますので、参考にしてみてください。
目次
HTML
<div id="menu"> <ul> <li><a href="#">リンク1</a>|</li> <li><a href="#">リンク2</a>|</li> <li><a href="#">リンク3</a>|</li> <li><a href="#">リンク4</a>|</li> <li><a href="#">リンク5</a></li> </ul> </div>
CSS
#menu{
position:relative;
overflow:hidden;
}
#menu ul{
position:relative;
left:50%;
float:left;
}
#menu li{
position:relative;
left:-50%;
float:left;
}
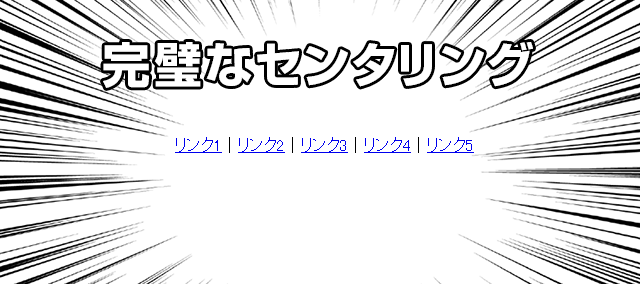
デモ
上記ソースコードをそのまま表示したデモページを作りました。
【デモ】floatで並べたliタグ内の項目を中央寄せ(センタリング)する方法
※リンク色やフォントの大きさ、区切り線の有無等は各自で変更してください。